【基础知识】交互式按钮教程
在本教程中,您将学习如何使用样式效果创建按钮,该按钮在处于各种交互状态(例如鼠标悬停或单击)时具有不同的样式。
1. 小部件设置

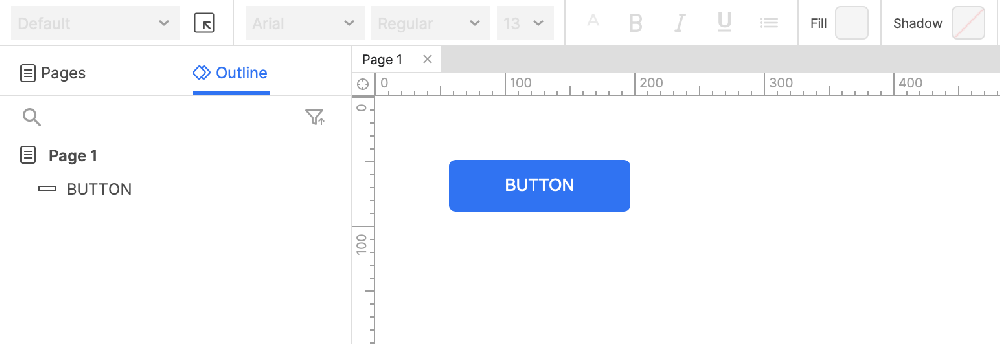
(1)打开一个新的 RP 文件,然后在画布上打开 Page 1
(2)将按钮小组件拖动到画布上。
2. 鼠标悬停样式效果
鼠标悬停样式效果会在 Web 浏览器中鼠标光标位于小组件的顶部时临时更改小组件的样式。当光标离开小组件时,小组件将返回到其默认样式。


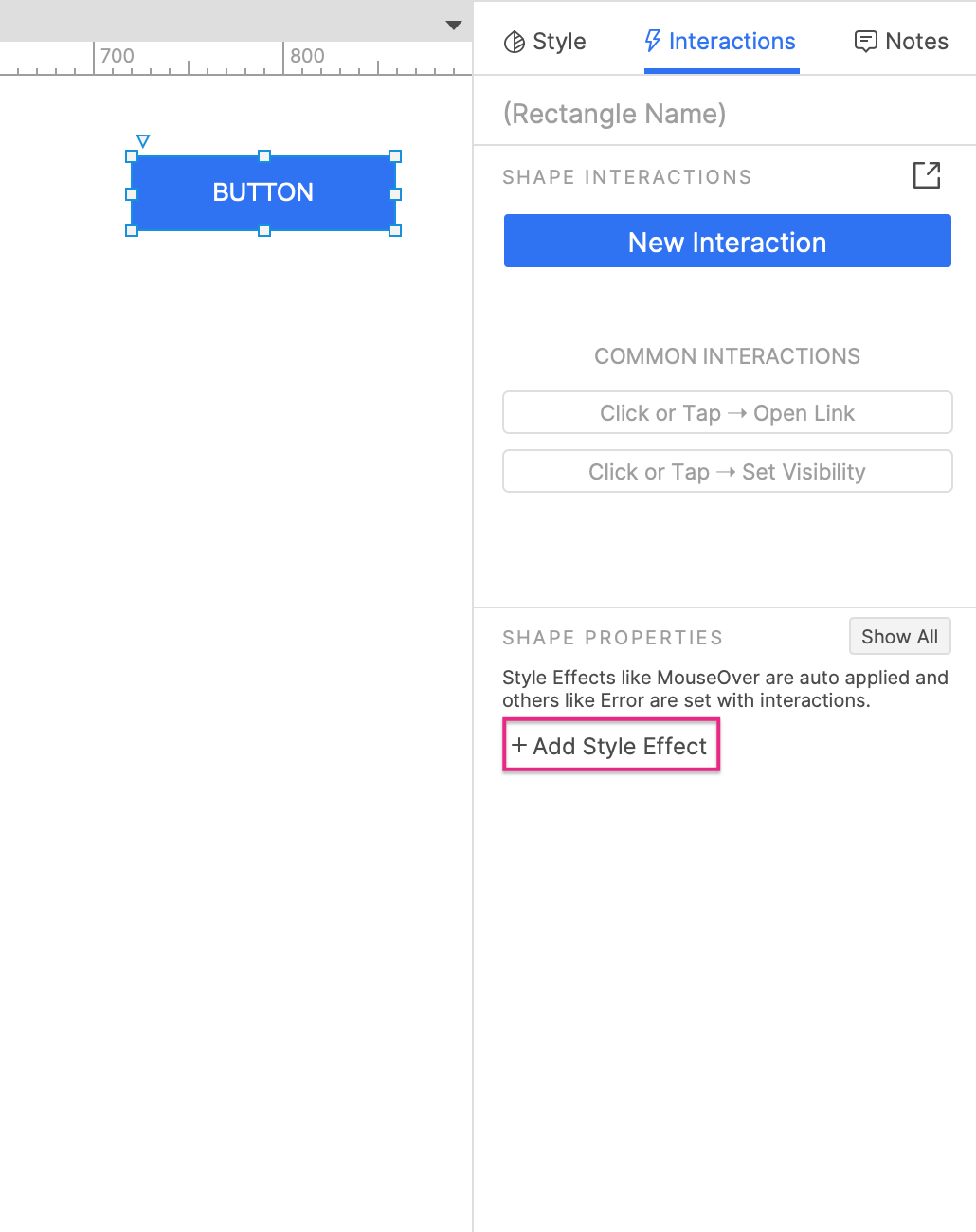
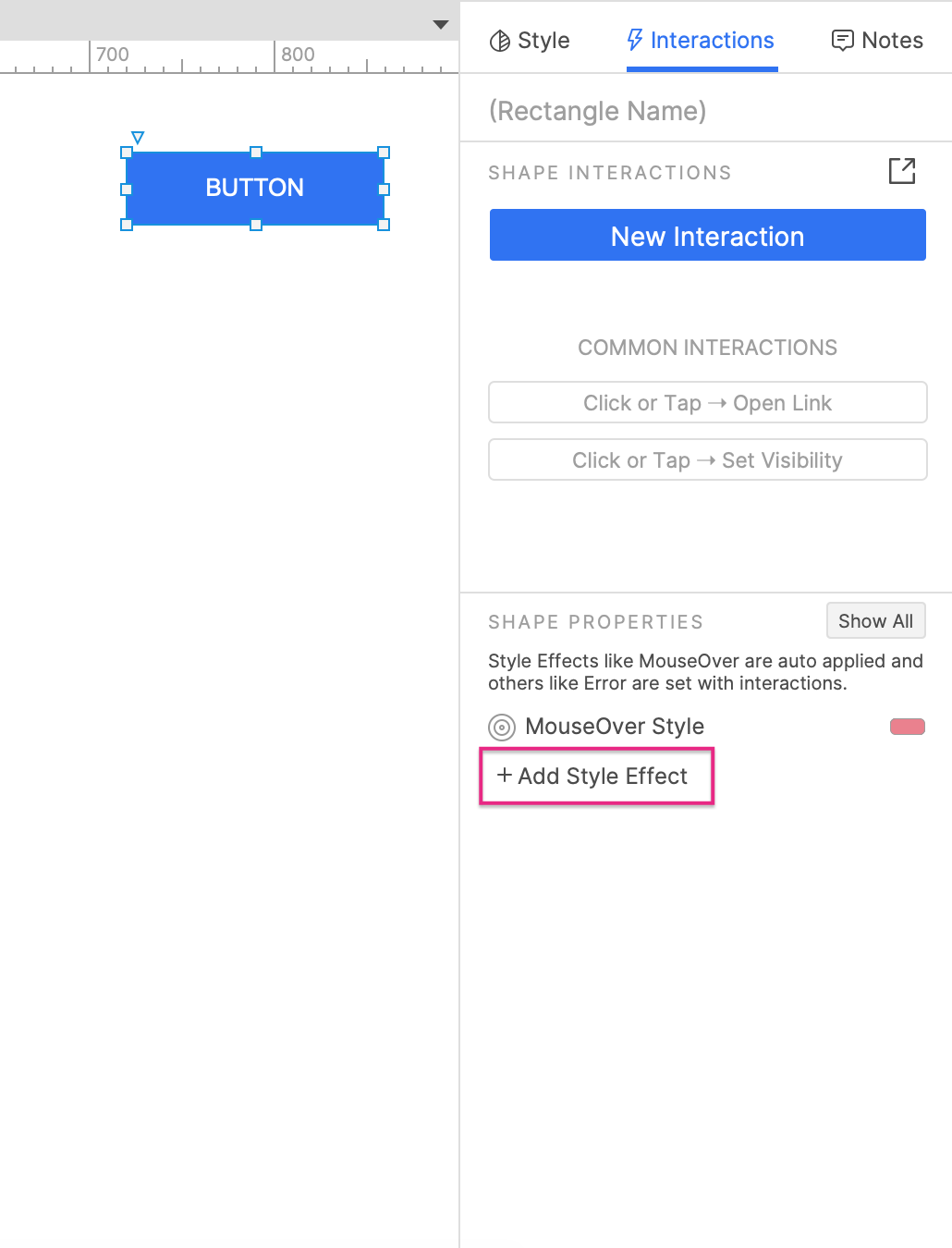
(1)选择按钮小组件,然后单击“交互”窗格中的“添加样式效果”。
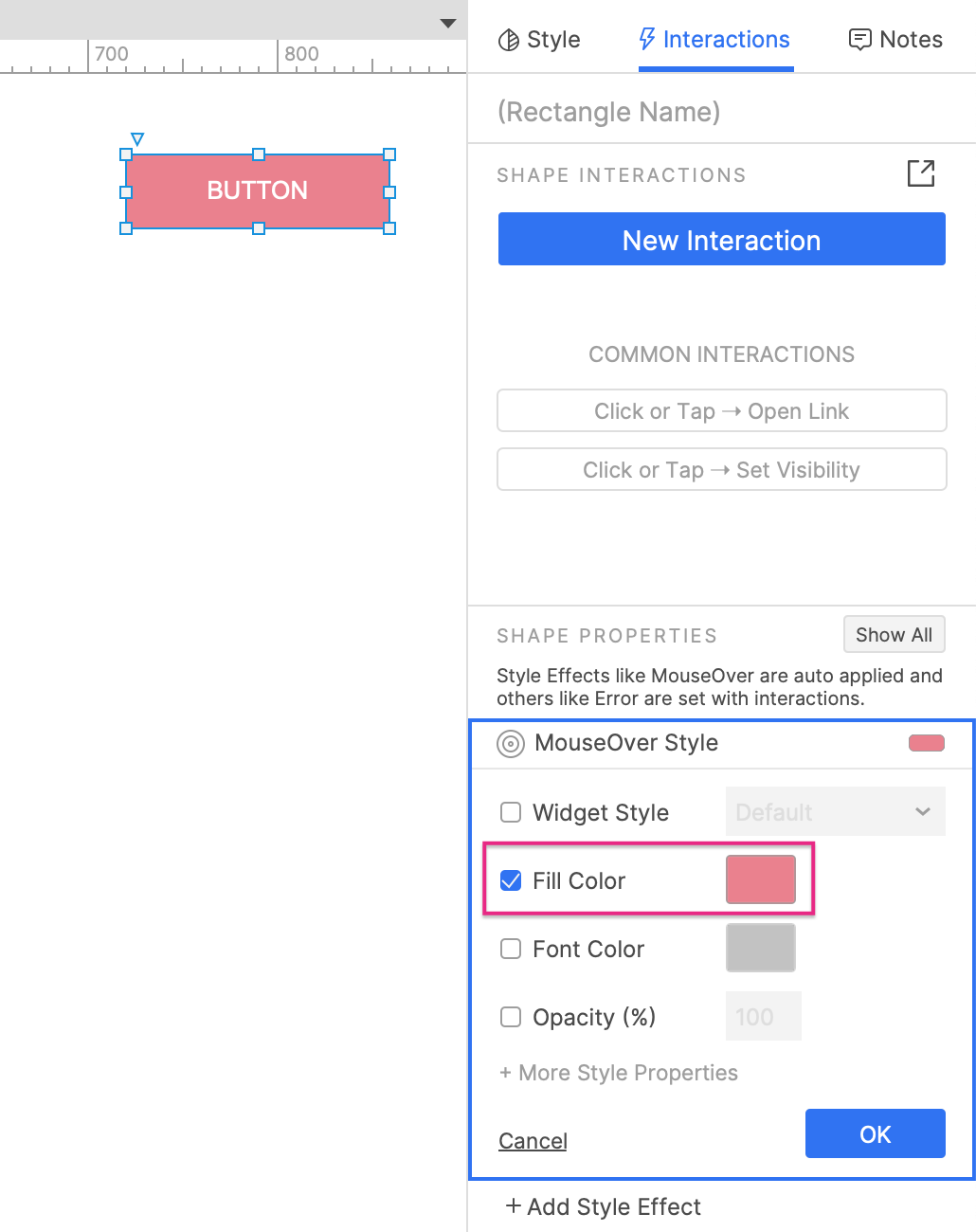
(2)在列表中选择“鼠标悬停样式”。
(3)在显示的“鼠标悬停样式”块中,选中“填充颜色”属性,然后在颜色选取器中选择粉红色。
(4)单击“确定”保存样式效果。
3. 鼠标向下风格效果
“鼠标向下”样式效果会在单击小组件时临时更改小组件的样式,同时按下鼠标按钮。松开鼠标按钮后,小组件将返回其默认样式。


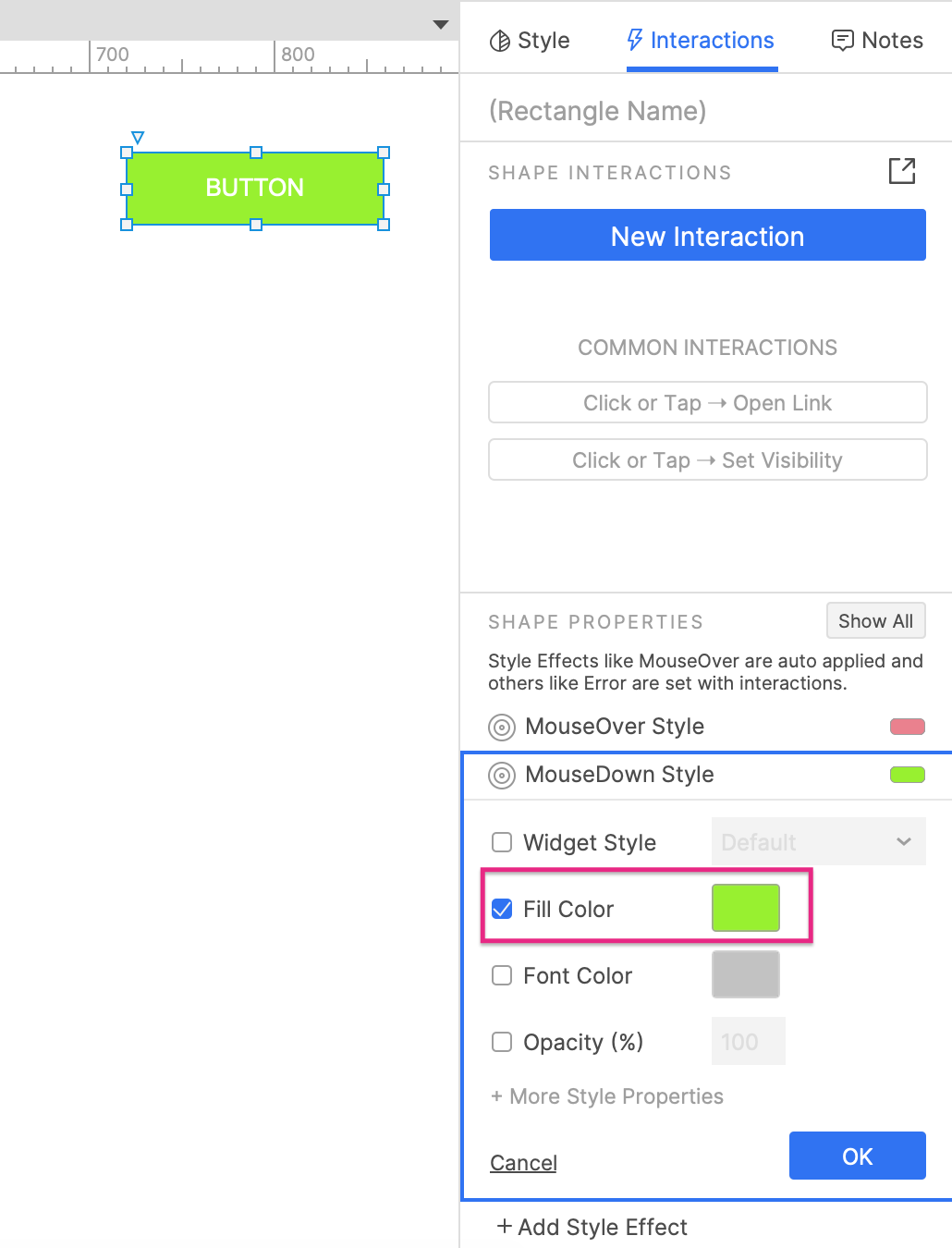
(1)在按钮仍处于选中状态的情况下,单击“交互”窗格中的“添加样式效果”。
(2)在列表中选择“鼠标向下样式”。
(3)在显示的“鼠标向下样式”块中,选中“填充颜色”属性,然后在颜色选取器中选择绿色。
(4)单击“确定”保存样式效果。
4. 预览交互
(1)预览页面并将鼠标悬停在按钮上以使其呈粉红色。
(2) 按住鼠标按钮使其变为绿色。
5. 选定的样式效果
当使用“设置所选”操作将小组件设置为选定状态时,“所选样式”效果会临时更改小组件的样式。 (对于复选框和单选按钮,单击它们时会自动发生这种情况。当小组件返回到其未选中状态时,它也会返回到其默认样式。
将选定的样式效果添加到按钮
(1)返回 Axure RP,选择按钮小部件,然后单击交互窗格中的添加样式效果。
(2)在列表中选择所选样式。
(3)在显示的“所选样式”块中,选中“填充颜色”属性,然后在颜色选取器中选择紫色。
(4)单击“确定”保存操作。
将按钮设置为选定状态


(5)在按钮仍处于选中状态的情况下,单击“交互”窗格中的“新建交互”。
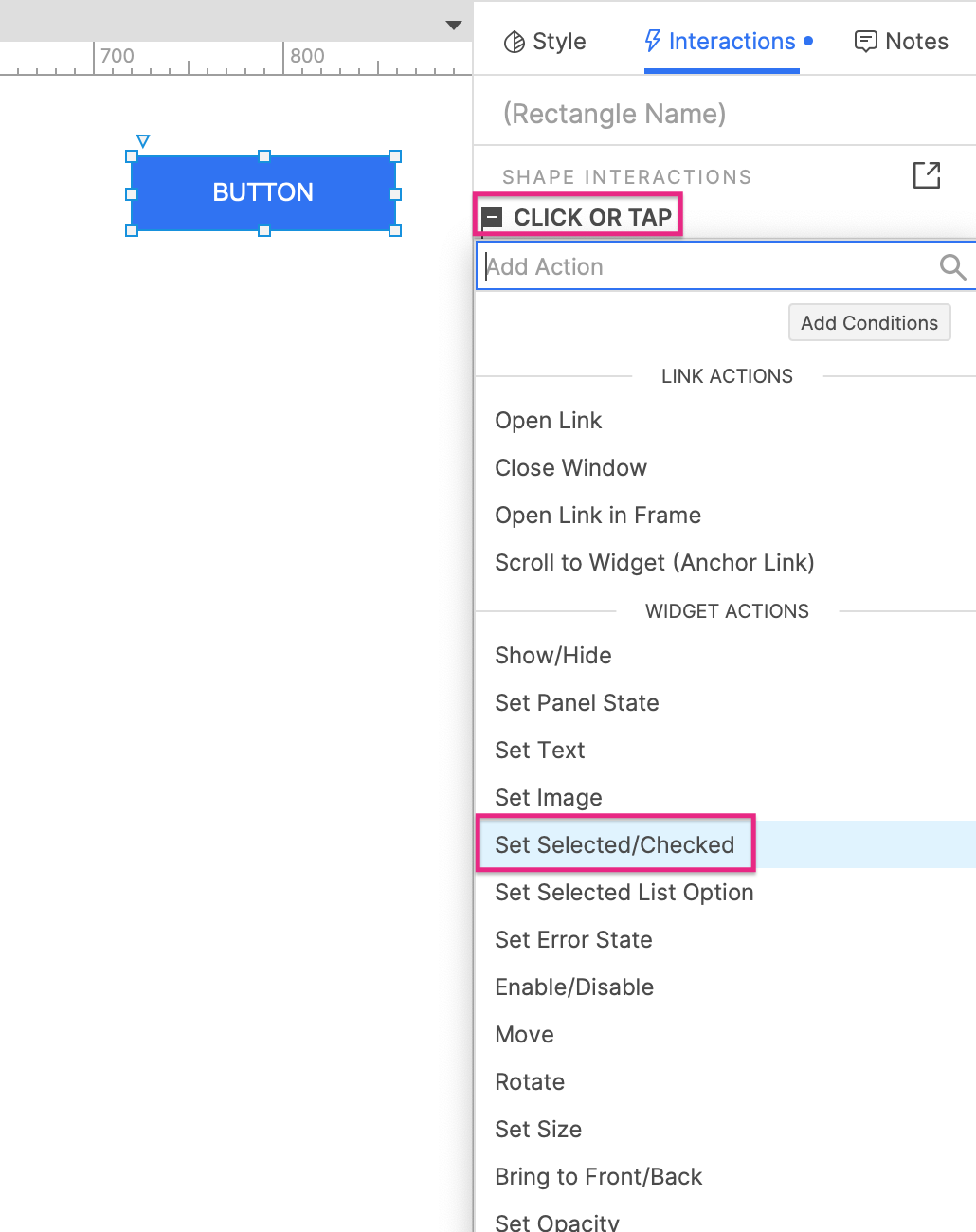
(6)选择“单击”或“点击”事件,然后选择“设置选定/选中”操作。
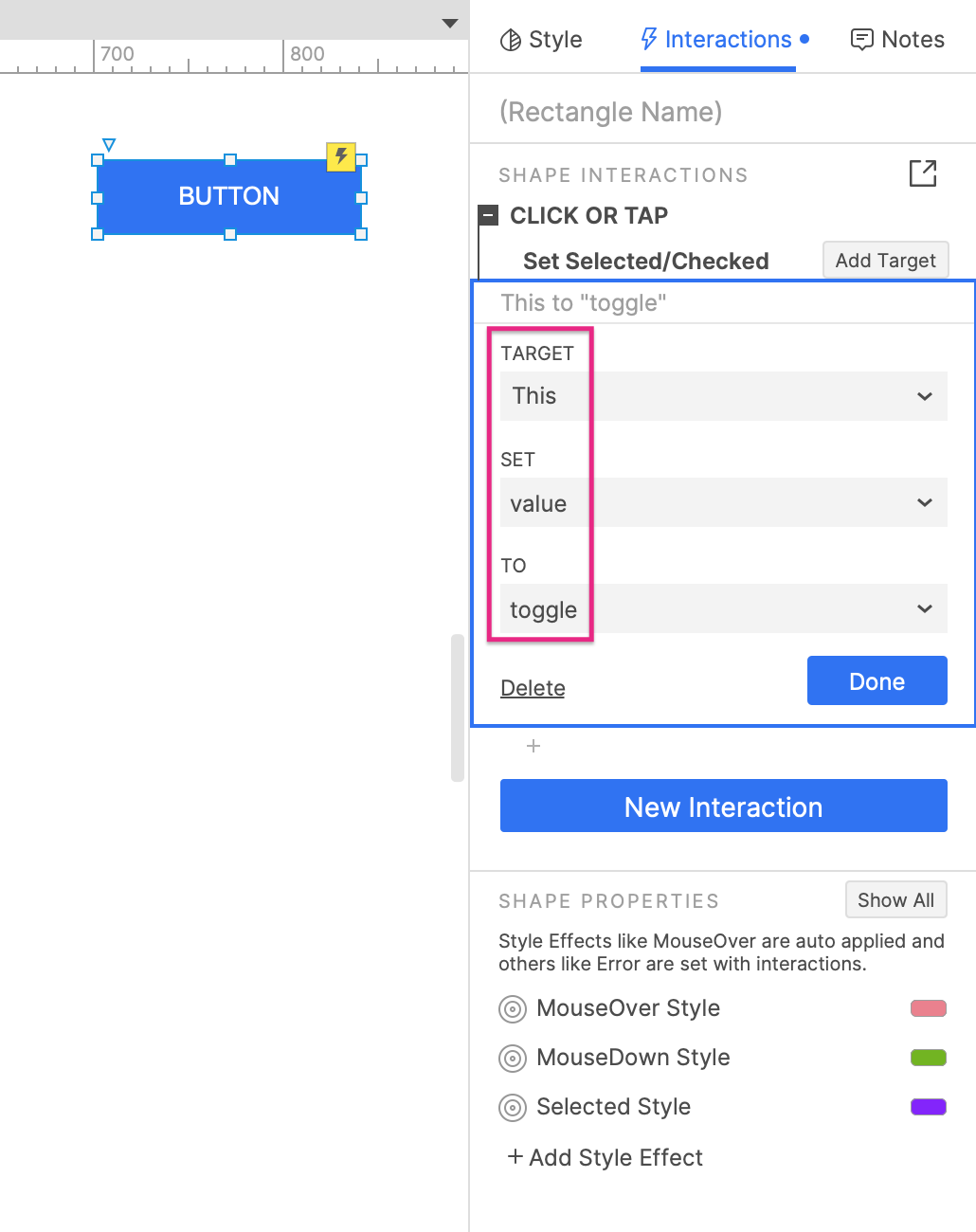
(7)在“目标”下拉列表中选择“此小组件”。
(8)在“设置”下拉列表中保留值,然后在“收件人”下拉列表中选择“切换”。
(9)单击“确定”保存操作。
6. 禁用风格效果
当使用“启用/禁用”操作将小组件设置为禁用状态时,“禁用”样式效果会临时更改小组件的样式。再次启用小组件时,它也会返回到其默认样式。
注意
当小组件被禁用时,用户无法在 Web 浏览器中单击它或键入它。这尤其适用于窗体小部件,在某些情况下,您可能希望禁用这些小部件。有关示例,请查看条款和条件教程。
将禁用的样式效果添加到按钮
(1)返回 Axure RP,选择按钮小部件,然后单击交互窗格中的添加样式效果。
(2)在列表中选择“禁用样式”。
(3)在显示的“禁用样式”块中,选中“填充颜色”属性,然后在颜色选取器中选择灰色。
(4)单击“确定”保存操作。
将按钮设置为禁用状态


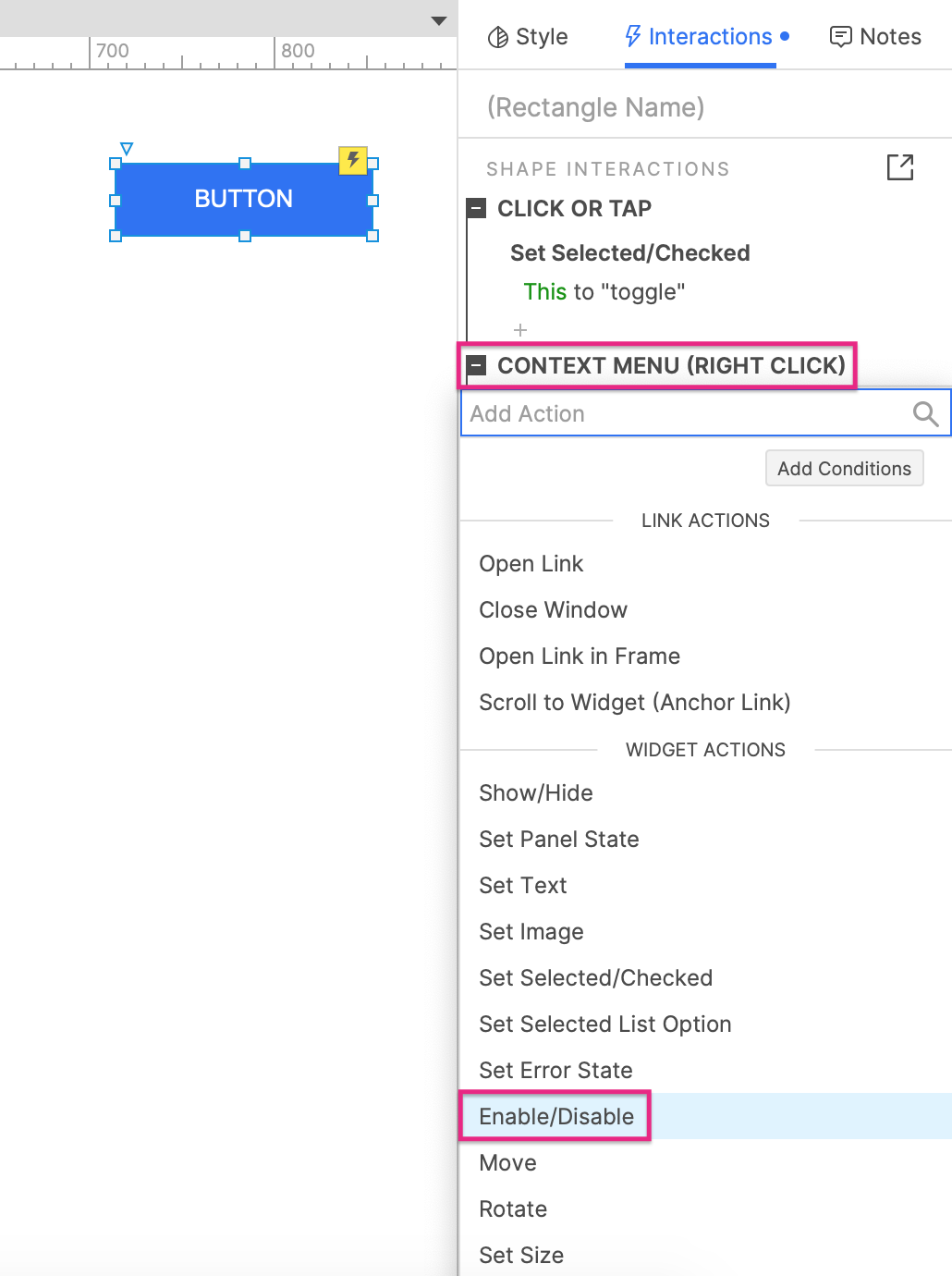
(5)在按钮仍处于选中状态的情况下,单击“交互”窗格中的“新建交互”。
(6)选择上下文菜单(右键单击)事件,然后选择启用/禁用操作。
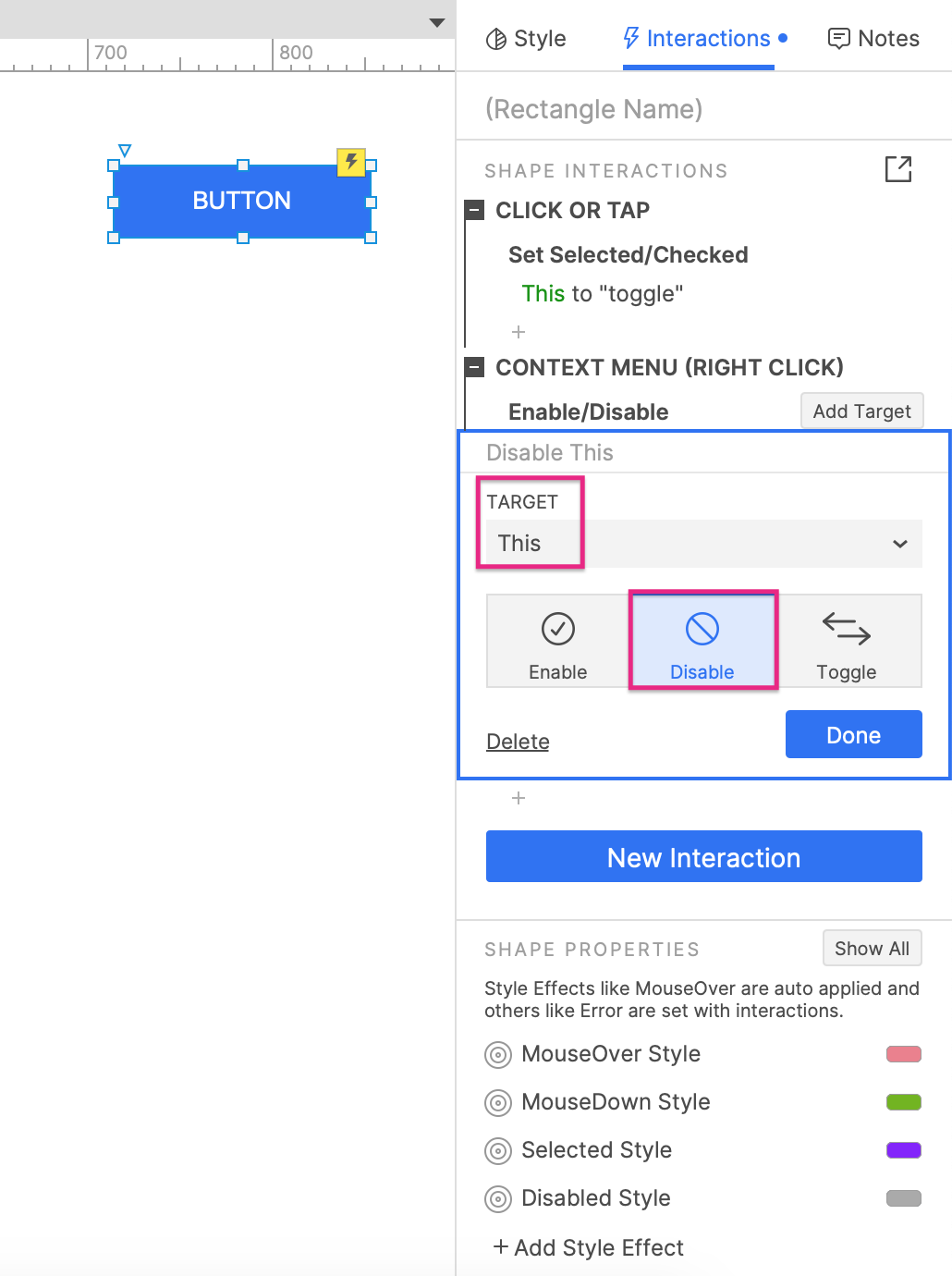
(7)在“目标”下拉列表中选择“此小组件”,然后在其下方选择“禁用”。
(8)单击“确定”保存操作。
7. 预览交互
(1)预览页面并单击按钮将其设置为所选状态并使其变为紫色。然后再次单击它以删除所选状态。
(2)右键单击该按钮以禁用它并使其变灰。