【基础知识】隐藏和显示小部件教程
在本教程中,您将学习如何在 Web 浏览器中动态显示和隐藏小部件。
1. 小部件设置

(1)打开一个新的 RP 文件,然后双击“页面”窗格中的“第 1 页”以在画布上打开它。
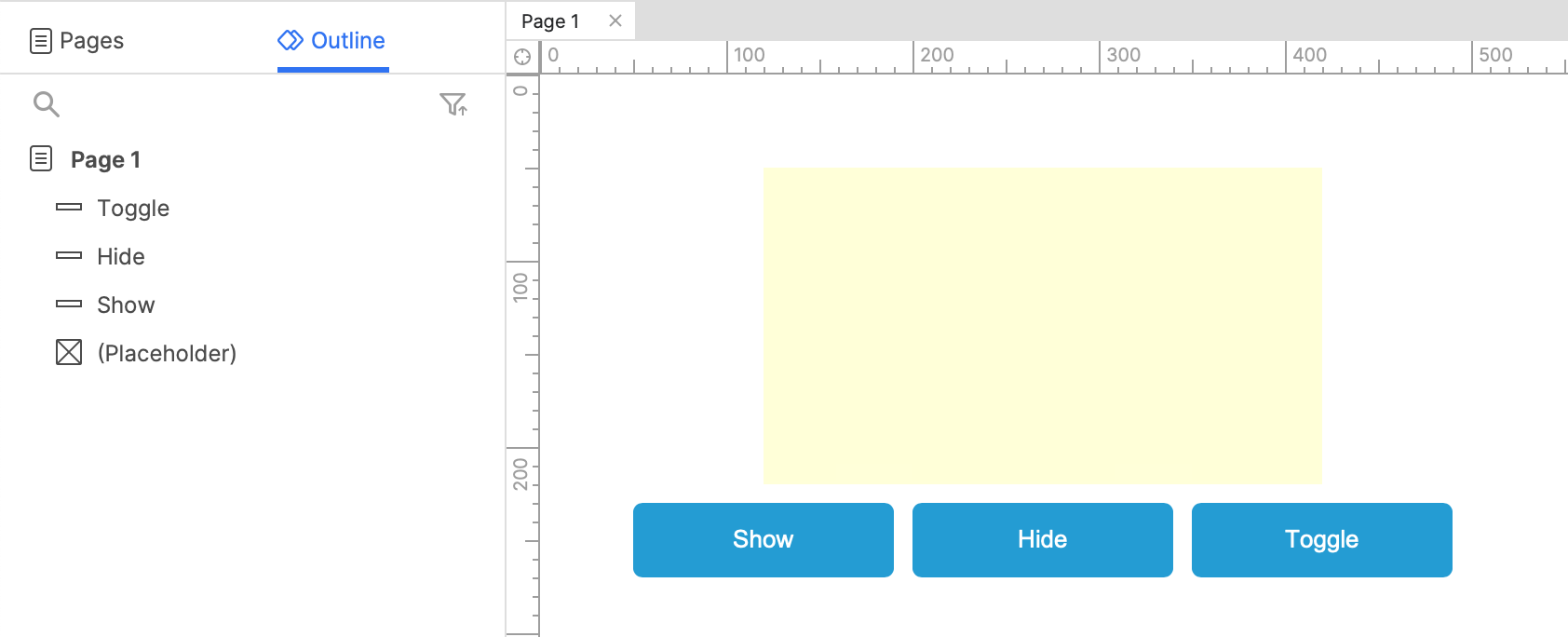
(2)将一个占位符小组件和三个按钮小组件从“库”窗格拖到画布上。
(3)将按钮上的文本更改为 、 和 。ShowHideToggle
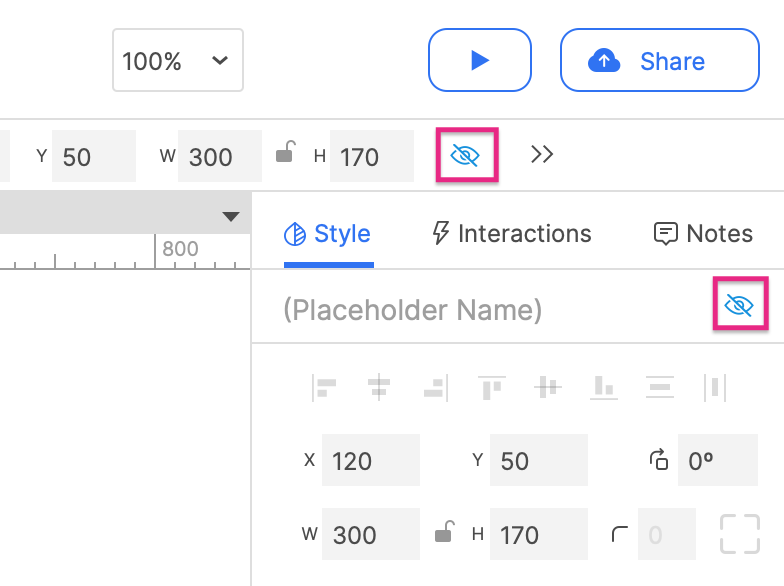
(4)通过选择占位符并单击样式工具栏或样式窗格中的“隐藏”图标来隐藏占位符。

2. 设置单击按钮时占位符的可见性
显示按钮


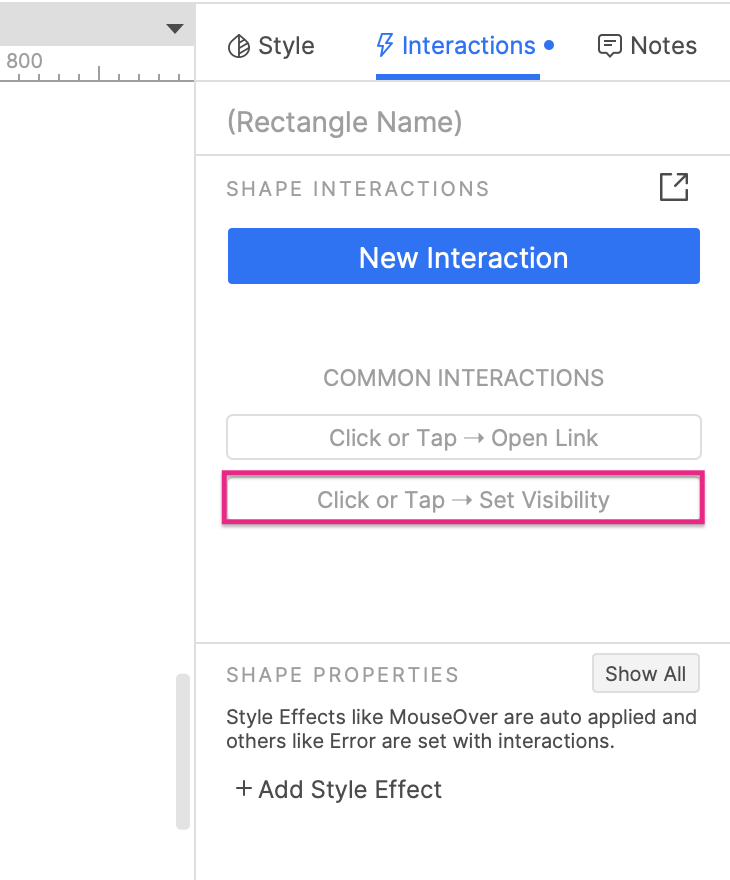
(1)选择“显示”按钮,然后单击“交互”窗格中的“单击或点击”→设置可见性”。
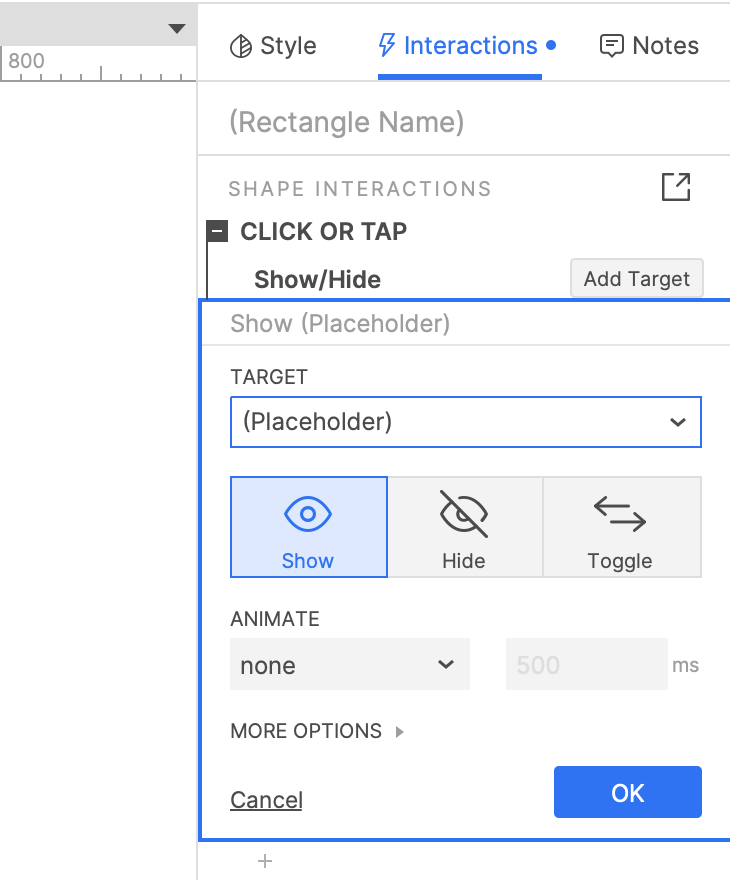
(2)在显示的下拉列表中选择占位符小组件。
(3)将“显示”保留为选中状态,然后单击“确定”以保存操作。
隐藏按钮
(1)使用“隐藏”按钮重复上述步骤,但选择“隐藏”而不是“显示”。
(2)切换按钮
(3)使用“切换”按钮重复上述步骤,但选择“切换”而不是“显示”。
3. 预览交互
(1)预览页面,然后单击“显示”按钮以显示隐藏的占位符。
(2)单击“隐藏”按钮以再次隐藏占位符。
(3)单击“切换”按钮几次可交替显示和隐藏占位符。
其他信息和提示
动画
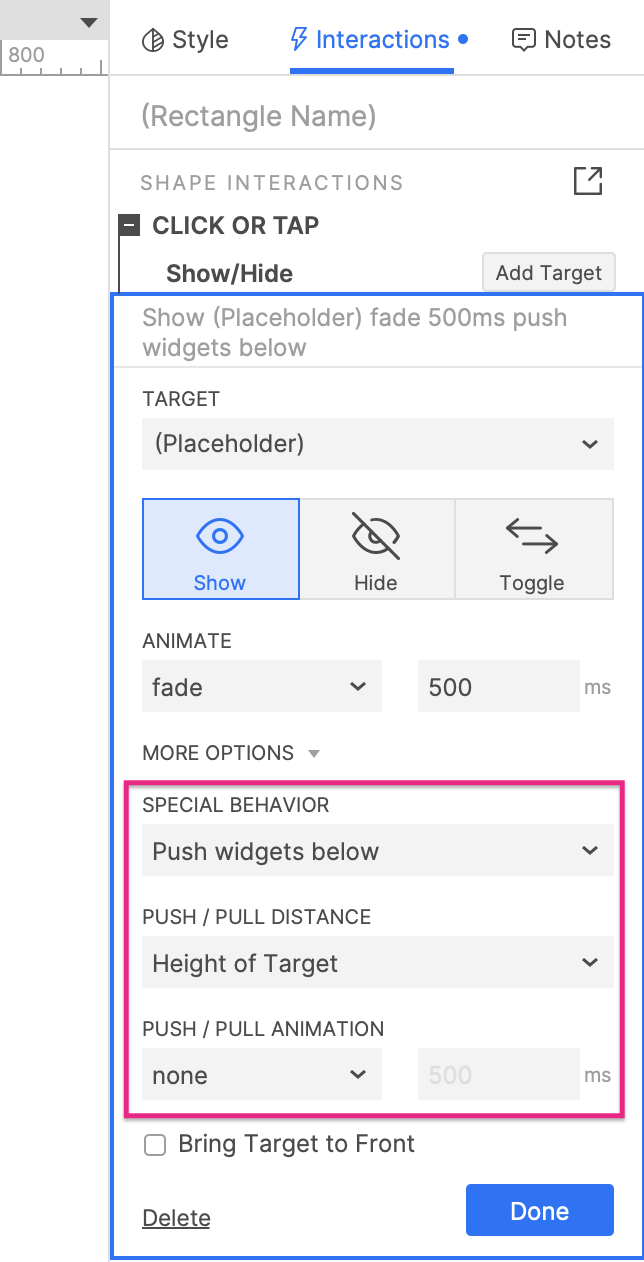
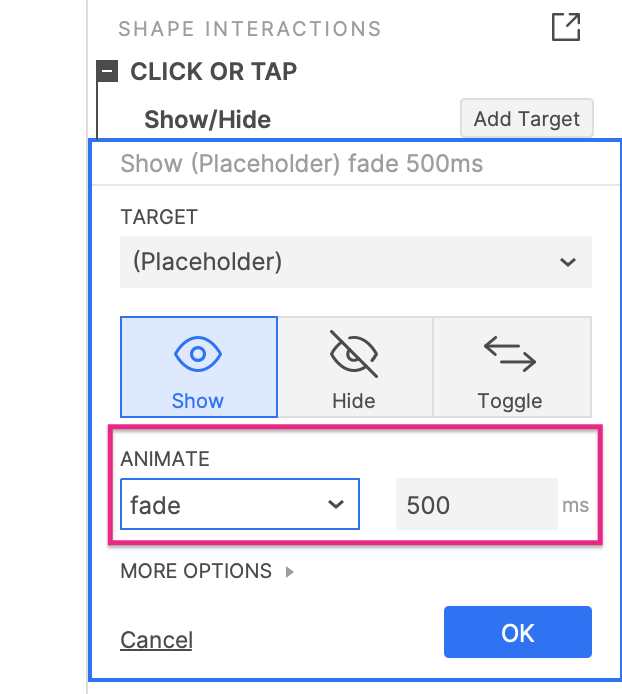
在显示和隐藏小组件时,可以使用许多动画,包括淡入淡出、滑动和翻转。这些内容在“显示/隐藏”操作的“Animate”下拉列表中提供。在下拉列表中选择动画类型,并在其旁边的字段中设置动画的持续时间(以毫秒为单位)。

带到前面
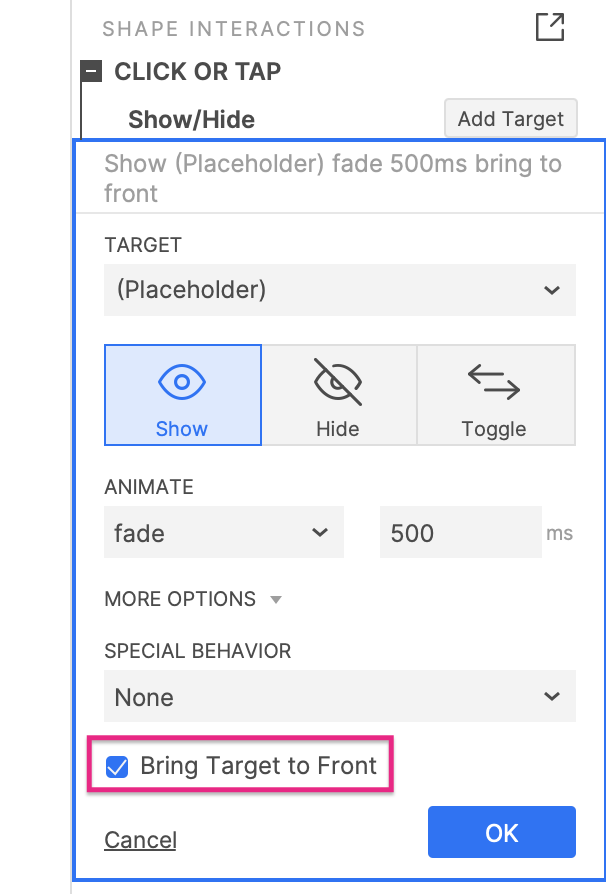
当显示带有“显示”或“切换”选项的小部件时,您可以选中“更多选项”下的“置于最前面”复选框,以使小部件自动置于设计的前面。这将确保在显示时没有小部件与其重叠。

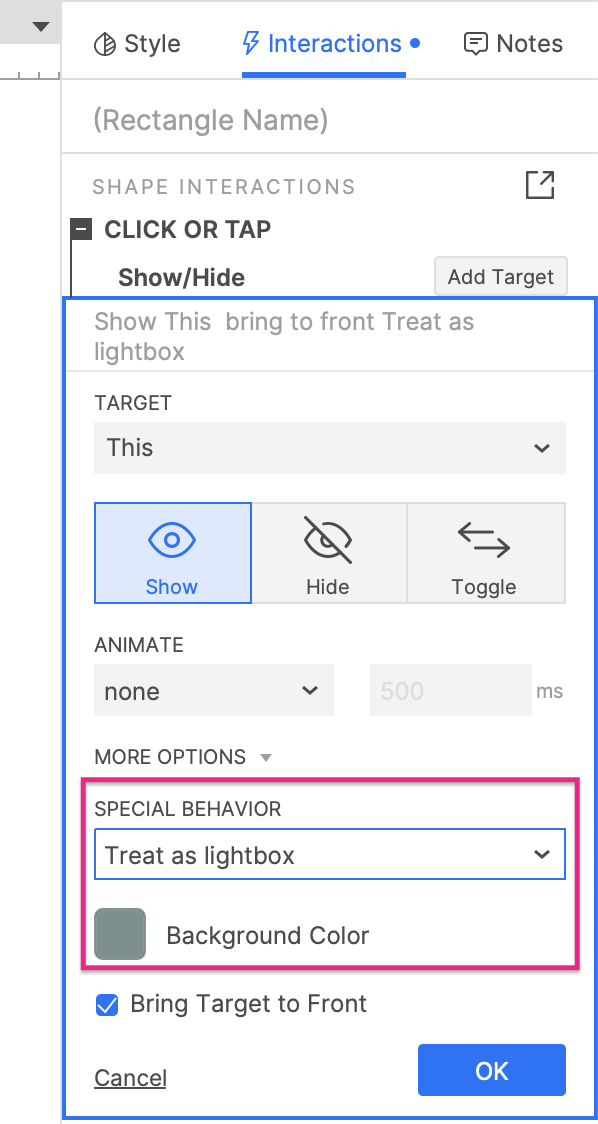
灯箱
使用“显示”选项显示小部件时,您可以选择将其显示为灯箱。此选项位于“显示/隐藏”操作底部的“更多选项”下的下拉列表中。
灯箱化的小部件后面有一个彩色蒙版,覆盖了设计的其余部分。单击此蒙版上的任意位置将再次隐藏小部件。您可以使用在选择“视为灯箱”选项时显示的“背景颜色”颜色选择器来更改蒙版的颜色和不透明度。

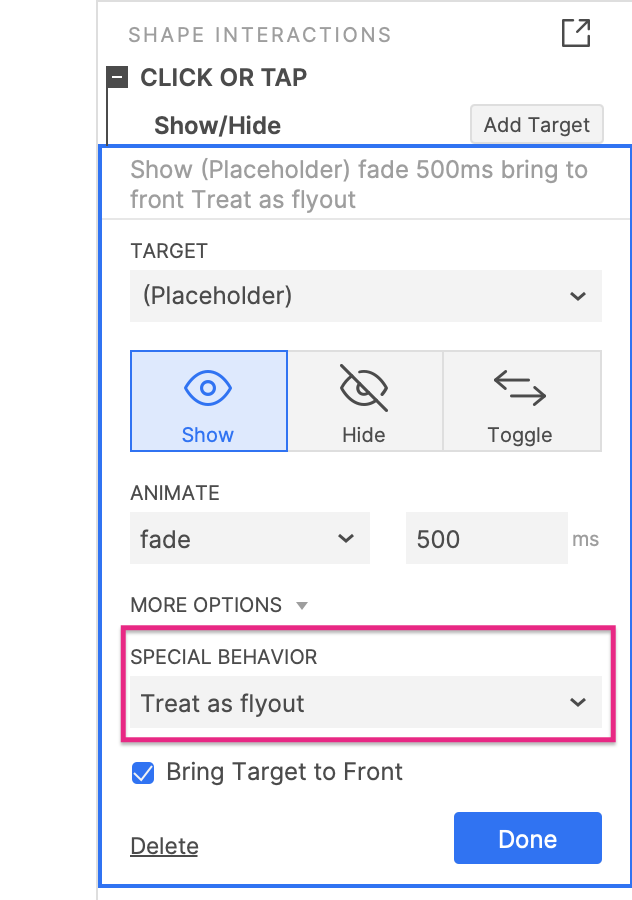
浮出控件菜单
显示带有“显示”选项的小组件时,可以选择将其视为浮出控件。只要光标保持在浮出控件小组件或显示它的小组件的顶部,浮出控件小组件就是可见的。一旦光标离开小组件的区域,浮出控件小组件就会再次自动隐藏。
例如,在查看导航菜单的子菜单项或查看页面元素的工具提示时,可能会看到浮出控件行为。
此选项位于“显示/隐藏”操作底部“更多选项”下的下拉列表中。

推/拉小部件
显示小部件时,您可以选择将页面上的其他小部件“向下推”或“向右推”,以便为显示的小部件腾出空间。隐藏小部件时,您可以选择将页面上的其他小部件向上或向左“拉”,以填充隐藏小部件留下的空白。
这些选项在“显示/隐藏”操作底部的“更多选项”下的下拉列表中可用。